Avoir une image (une vignette, une miniature) à mettre en avant lorsque l’on partage un lien sur Facebook est une plus-value incontestable. Elle attire l’œil de l’internaute, elle met en valeur notre sujet et, atout non négligeable, elle permet d’occuper plus d’espace dans les fils d’actualités de nos lecteurs. Savoir la dimensionner, la cadrer, la paramétrer est donc indispensable. Tour d’horizon des astuces et techniques à notre disposition.
Sommaire
- Principe d’une miniature Facebook
- Dimensionnement des images pour Facebook
- Les métadonnées OGP ou l’image par défaut
- Comment forcer Facebook à mettre à jour ses informations sur une page Web ?
Principe d’une miniature Facebook [Sommaire]
Partager un lien sur Facebook c’est simple, rapide, pratique, gratuit (quoique…), source de visibilité et donc de trafic. Lorsque l’on propose un lien sur Facebook pour la première fois, un robot d’indexation (crawler) est immédiatement envoyé analyser la page Web pointée par ce lien.
Il va en enregistrer une copie, en extraire les données qu’il juge utile, en archiver (entre autres) toutes les images qu’il y trouve ET qu’il juge intéressantes. Des miniatures de ces images sont alors créées, et mises en mémoire avec le reste.
Les problèmes que l’on peut rencontrer suite à cette procédure automatique sont divers et variés, et sont dus principalement au fait que le crawler, s’il ne trouve pas certaines informations clairement et précisément déclarées (pour les codeurs comprenez les déclarations présentes dans le <head> de nos pages), peut alors juger « intéressant » vraiment tout et n’importe quoi.

Par exemple (et pour ne citer que les soucis les plus fréquemment rencontrés) :
- il ne va trouver aucune image à proposer comme miniature,
- il ne va proposer que des images parasites en partage (icônes ramassées au hasard de la page Web, avatars de personnes ayant posté des commentaires…),
- il va proposer en vignettes les bonnes images mais mal dimensionnées (problème de cadrage et/ou zoom et/ou découpe),
- si l’on vient de mettre à jour notre page Web alors qu’elle était déjà présente dans sa mémoire (ajout de contenu, corrections, etc.), il va refuser tout simplement de prendre en compte les images nouvellement insérées.

Afin d’éviter ces problèmes de miniatures dans Facebook, trois solutions s’offrent à nous :
- n’avoir sur nos pages Web que des images correctement dimensionnées (longueur, largeur, cadrage) pour Facebook,
- apprendre à paramétrer les métadonnées compréhensibles par les crawlers de ce réseau social,
- savoir comment forcer Facebook à rafraîchir son cache, à mettre à jour sa mémoire.
Dimensionnement des images pour Facebook [Sommaire]
Le fait que notre vignette sera au final d’une taille ou d’une autre ne va dépendre que de quatre paramètres :
- la taille de départ des images sources sur la page Web mis en partage,
- l’endroit où le partage sera vu sur Facebook, Timeline ou fil d’actualité,
- la résolution de l’écran sur lequel est affiché le partage,
- l’outil utilisé pour afficher Facebook (navigateur Internet ou application).
Les images carrées, une problématique simplifiée [Sommaire]
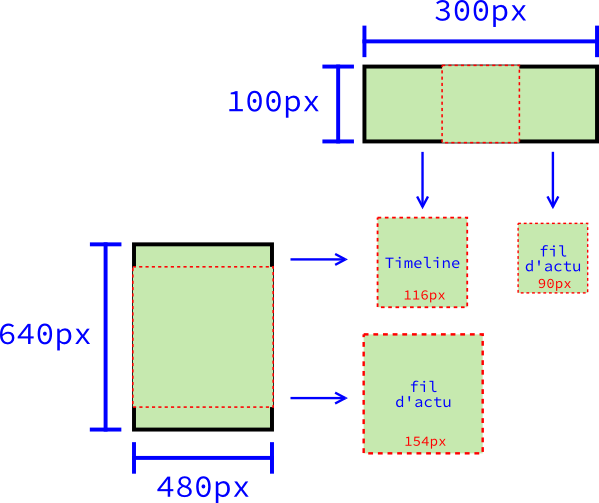
À titre d’exemple, au moment où j’écris ces lignes – et, comme si ce n’était pas déjà assez compliqué, cela ne restera valable que tant que Facebook ne modifiera pas à nouveau sa mise en page – on retrouve, sur des écrans aux alentours de 24 pouces de diagonale, pour un Facebook ouvert à partir d’un des 5 navigateurs Internet les plus utilisés en France, principalement trois tailles d’images en miniatures pour un lien, toutes trois de forme carrée.
Sachant que les images de taille inférieure à 120×120 pixels ne sont pas prises en compte par le crawler et ne seront donc pas proposées en tant que miniatures, cela donne :
- pour la Timeline, une miniature qui fera toujours environ 116×116 pixels, avec une compression de l’image source à la taille de ce cadre,
- pour le fil d’actualité, si notre image fait moins de 154 pixels de côté, une vignette affichée en 90×90, obtenue par compression de l’image source,
- pour le fil d’actualité, si notre image fait au minimum 154 pixels de côté, une vignette affichée en 154×154, obtenue par compression de l’image source.
Bref, pour paraître convenablement sur Facebook, ayons toujours dans nos pages Web au moins une image carrée de plus de 154 pixels de côté, image de qualité qui saura mettre en valeur notre contenu. Plus facile à écrire qu’à mettre en œuvre, je vous le concède…
Les images rectangulaires, le problème se complique [Sommaire]
La plupart du temps, nous n’aurons effectivement dans nos billets que des images rectangulaires à proposer au partage. Comment Facebook s’y prend-il avec elles ?
Eh bien, je vous le donne en mille, il y découpe un carré, le plus grand possible, en plein milieu, et il dimensionne ce carré à une taille (du moins pour un écran de 24 pouces, avec un Facebook ouvert à partir d’un des 5 navigateurs Internet les plus utilisés en France) :
- d’environ 116 pixels de côté si la miniature doit apparaître sur une Timeline,
- d’approximativement 90 pixels de côté si la vignette doit apparaître dans un fil d’actualité ET que l’image d’origine a une largeur de 154 pixels ou moins,
- d’approximativement 154 pixels de côté si la vignette doit apparaître dans un fil d’actualité ET que l’image d’origine a une largeur supérieure à 154 pixels.
Des explications visuelles vous aideront certainement à mieux appréhender le principe, et à l’étendre à tous les supports et outils avec lesquels vous êtes familiers :

Conclusion : à défaut d’avoir toujours au moins dans nos pages Web une image carrée de minimum 154 pixels de côté à mettre en miniature, ayons donc toujours une image rectangulaire avec une largeur d’au moins 154 pixels. Et, puisque Facebook découpe toujours son carré au milieu de l’image source, toujours veillez à ce que son contenu significatif soit bien disposé au centre.
Déjà plus facile à mettre en place, n’est-ce pas ? Oui, certes… me répondrez-vous, mais si je n’ai vraiment, vraiment, aucune image à proposer au partage, que va-t-il se produire ?
Les métadonnées OGP ou l’image par défaut [Sommaire]
Au cas où notre article ne contienne pas d’image, le crawler de Facebook va quand même tenter d’en placer automatiquement une en miniature. Pour cela, il va « creuser » notre page autant qu’il le pourra. Il va piocher n’importe où, parmi les icônes qui servent à habiller notre contenu, parmi les smileys et les images qu’utilisent nos visiteurs dans leurs posts, parfois même jusque dans les encarts publicitaires (sur ce dernier point notez cependant que d’importants progrès ont été réalisés et que cela ne se produit normalement plus).

Remarque : certains d’entre vous l’auront relevé, plus haut j’affirme que Facebook ne tient jamais compte d’une image de taille inférieure à 120×120 pixels, et maintenant je vous dis qu’une minuscule icône peut être affichée de manière automatique… Un poil contradictoire je le reconnais, mais c’est la réalité. Personnellement je n’arrive jamais à faire afficher en partage une miniature d’une image de moins de 120 pixels de côté, mais on peut voir des icônes et des pubs sur certaines Timelines (jetez un œil par exemple chez Univers Freebox). Allez comprendre…
Il n’existe, à ma connaissance, aucun moyen d’empêcher cela. Non, cette fois c’est en amont qu’il faut agir, dans le code même de la page Web. En effet, nous pouvons indiquer depuis le <head> le ou les images que devra utiliser Facebook comme miniature(s) à chaque fois que la page sera mise en partage.
Parmi les informations à saisir, les URL des vignettes sont obligatoires, les type(s) de fichier(s) et autres dimensions (hauteur et largeur de la miniature) sont optionnelles. Les formats supportés par Facebook sont le JPEG, le PNG, le GIF ainsi que le BMP. Le tout doit être exprimé selon les règles établies par l’Open Graph protocol.
Exemple de paramétrage des métadonnées à destination de Facebook :
1. <meta property="og:image" content="http://example.fr/vignette-page-accueil.jpg">
2. <meta property="og:image:type" content="image/jpeg">
3. <meta property="og:image:width" content="3523">
4. <meta property="og:image:height" content="2372">
5.
6. <meta property="og:image" content="http://example.fr/logo.png">
7. <meta property="og:image:type" content="image/png">
8. <meta property="og:image:width" content="200">
9. <meta property="og:image:height" content="200">Seules les lignes 1. et 6. sont indispensables, tout le reste peut être ignoré. Mais comme cela peut servir pour d’autres services capables de traiter les métadonnées de l’Open Graph protocol, autant les implémenter.
Lorsque la page Web contenant ce bout de code sera partagée sur Facebook, deux vignettes seront proposées à l’utilisateur « vignette-page-accueil.jpg » et « logo.png ». Ce n’est bien sûr pas obligatoire de proposer plusieurs miniatures, une seule est suffisante (aucune idée de la limite maximale). Toutefois, il est à mon humble avis toujours utile de mettre par exemple le logo du site Web en plus d’un aperçu général du site… Mais cela reste chacun ses goûts !
Tout ceci peut être fait de manière identique pour toutes les pages d’un site Internet. C’est ce que j’ai fait par exemple ici : Green Zone – Gazon Synthétique Hérault, une même vignette pour toutes les pages du site et ce quel que soit le lien partagé sur Facebook. Il est néanmoins plus agréable pour nos visiteurs d’avoir des propositions spécifiques à chaque page… mais cela reste certes fastidieux, long (et donc coûteux) à mettre en place.
Plus d’informations sur l’implémentation des objets de l’Open Graph protocol par Facebook sur la page des Developers.
Comment forcer Facebook à mettre à jour ses informations sur une page Web ? [Sommaire]
Dernier point à aborder et non des moindres : la persistance des données mises en mémoire par Facebook. En effet, une fois le crawler passé, Facebook ne touche plus aux informations enregistrées pendant… un certains laps de temps (visiblement plusieurs longues heures, probablement un temps inversement proportionnel à l’activité du site). Vous aurez beau ajouter, ou enlever, des métadonnées, du contenu, des images, des vidéos, à votre page Web il ne prendra pas la peine de rafraîchir les informations mises en cache tant qu’un certains délai ne sera pas écoulé.
Heureusement pour nous autres testeurs, développeurs et autres community managers, il existe une solution bien cachée permettant de forcer l’opération. Pour cela, il faut se rendre dans le menu Outils (Tools) de Facebook Developers (tout en haut de l’écran), puis dans le menu à gauche choisir le Débogueur (Debugger). Ou plus simplement, et valable aussi longtemps que Facebook ne changera pas cette section de place, cliquer sur le lien direct que je vous place ici gracieusement.
Nous voilà maintenant sur la page de l’analyseur d’URL de Facebook. Y placer le lien menant à la page Web à réinitialiser, cliquer sur Déboguer : le crawler de Facebook va alors effacer toutes les données qu’il avait mis en mémoire sur la page, et relancer son analyse de zéro. C’est tout ce qu’il y a à faire, ni plus ni moins, pour avoir un cache tout nouveau tout beau !
Remarque : pas mal d’informations très utiles aux webmasters nous sont retournées à la suite de cette opération. Ce n’est cependant pas le sujet de cet article, je passerai donc dessus. Tout ce qui nous intéresse ici est juste d’effacer les vieux souvenirs erronés de Facebook, et de le forcer à prendre un nouvel instantané de la page Web au bout de notre lien. Cela fait, nous pouvons alors relancer le partage de notre lien en toute quiétude, toutes les données seront bien à jour.
Maxime Mullet • l’Arpenteur de l’Infosphère
Merçi beaucoup pour l’article.
Cependant, je n’arrive pas encore à résoudre le problème de partage des articles de blogger sur facebook .
Dès fois lors du partage, l’image disparaît; ou c’est toute la page du blog en plus de la bannière qui sont publiées, ou carrément , un message d’erreur vient » Oups ! il s’agit d’une erreur .
Cordialement
Bonsoir,
Les choses ont évolué depuis, Facebook ne prend pas les images en dessous de 200×200 pixels.
C’est pour cela que mes billets sont datés. ;)
Génial merci pour l’article. La partie IV a très bien fonctionné pour moi, et pourtant je ne suis pas très bon en informatique!
Bonjour,
Pour moi, ça fait quelques années maintenant que Facebook ne prend plus aucune image de partage de mes articles sur ma page Facebook.
Au moment du partage, on peut s’en rendre compte. Facebook ajoute un cadre blanc. (vous pouvez le constater sur ma page) : https://www.facebook.com/minded.fr/
Vous remarquerez que si vous allez sur mon site web en question, il y a bien une image à la une sur chacun de mes articles.
Je n’ai pas compris votre tuto, pour moi ça reste un mystère ??
Cordialement
Laurent
Bonjour, j’essaie de publier le lien de mon site internet sur ma page FB mais quand je le fais, aucune vignette, aucune image n’apparaît…pouvez-vous m’indiquer comment remédier au problème?
Mercii!
Problème réglé !
Merci beaucoup :D
Le reset du cache est très pratique :)
Ping : Un problème de vignette ou de miniature ...
Bonjour Maxime,
J’ai suivi pas à pas votre tutorial, en plus d’appliquer les paramètres nécessaires sur la platerforme WordPress qui est le BO de mon site.
A ma plus grande peine, j’ai du mal à promouvoir mon E-business car la vignette n’apparait toujours pas même après avoir suivi vos recommandations.
Que dois-je faire ?
J’ai essayé de contacter FB mais en vain.
Bien cordialement
Lafornarina
Bonjour,
Et merci pour ces infos, j’ai opéré les changements au niveau des métas et forcer le raffraichissement de facebook pour cette url et de plus j’ai fait rréindexer ma page via search console du coup la prise en compte a été instantanée, encore merci ;o))
Cordialement
François
Merci. Tout fonctionne grâce à vos explications!
Bonjour,
Je vous remercie pour astuces.
J’ai réalisé un questionnaire sur google form, la miniature sur le drive est bien représentative du thème de mon questionnaire mais lorsque je souhaite le partager sur Facebook, il s’affiche en miniature l’ancien thème choisi. J’ai essayé votre technique de « déboguer » grâce au lien partagé, malheureusement rien ne change.
Pouvez-vous m’aider ?
Merci par avance
Voici le lien :
https://docs.google.com/forms/d/16nDMhI6_udql7efdo-3xaSNsJH8yyESNOdYas7wL0m8/viewform
Bonjour Maxime
Avez vous trouvé la parade pour les WordPress?
Apparemment Facebook n’en fait qu’à sa tête! J’ai beau mettre une grande image dans mon article wordpress, mais facebook choisi quand même la bannière comme miniature : http://livres.ca63.fr/2016/03/28/veuf/
si vous avez une idée je suis preneur!
Pascal
J’ai du mal a comprendre ça :
ici ça fonctionne : http://livres.ca63.fr/2016/03/28/rien-ne-soppose-a-la-nuit/
Ici, ça ne fonctionne pas : http://livres.ca63.fr/2016/03/28/veuf/
une idée?
Très utile, merci beaucoup :)))))
Bonjour
Merci pour l’article que je trouve intéressant. J’ai deux sites qui me posaient des soucis avec la photo en miniature, dans un cas j’ai résolu le problème en appliquant votre troisième solution: http://www.afrokairos.com maintenant je peux partager des articles et Facebook prend en compte l’image lié à l’article. Cependant dans un autre site http://www.frocadidc.org, le problème persiste. Quand je veux partager un nouvel article, l’image est tjr celle du logo du site, en place et lieu de l’image liée à l’article.
Pouvez-vous me proposer une autre solution afin qu’en partageant un post du site vers facebook, l’image de l’article apparaisse?
Merci une fois de plus pour la clarté de votre article
Kim
Bonjour Maxime,
Je tombe par hasard sur votre tutoriel et je souhaite vivement que vous m’apportiez un solution à mon problème. Je suis administrateur d’un blog http://offenbachiadesdubrianconnais.blogspot.com ; je travaillais avec un Mac OS X (ancienne version) et je téléchargeais mes photos sur le blog avec le logiciel iPhotos ; ensuite je partageais ce blog avec ma page FB et celle dont je suis également co administrateur « Les Offenbachiades du Briançonnais » sans problème. Or, depuis la mise à jour mon Mac par un professionnel (version OS X El Capitan) le 12 février 2016, je n’ai plus iPhotos mais seulement le logiciel Photos. J’ai donc utilisé ce nouveau logiciel, puis effectué les procédures de partage comme d’habitude, mais là dysfonctionnement : plus de photo dans la vignette, ce qui regrettable car c’est l’accroche, alors que le lien vers le blog fonctionne sans problème. Merci de l’aide que vous pourrez m’apporter d’autant que nous avons un concert et une opérette programmés le 13 mars. Bien cordialement
Merci beaucoup pour votre article sur les problèmes de vignette lors d’un partage sur Facebook. En effet, j’ai fait un blog de cuisine et de temps en temps je partage un article sur FB. Au début pas de problème, une photo de l’article apparaissait avec le nom de ma recette et un jour, il apparaît une image bizarre, puis c’était un grand vide, un blanc…une fois suivante, la photo est venue quand j’ai fait le partage, j’ai cru que le pb ne se reproduirait plus mais non voilà que ça continue… J’ai trouvé avec bonheur votre article, c’est la dernière partie qui m’a sauvée, j’ai pu modifier un de mes partages et ça a marché. j’attends pour modifier tous ceux qu’il faut que je reprenne pour que mes partages ne fassent pas tous le même jour.
Donc un grand merci. A titre d’information, mon blog est « et si on déjeunait ensemble ».
Bonjour Maxime,
Je suis ravie d’être tombée sur votre tutoriel, enfin un article qui traite du problème que je rencontre! Malheureusement, après avoir tenté le « déboggeur », le dit problème persiste… Cela concerne un blog que j’ai créé récemment pour un ami (http://tattoobyjeanmich.blogspot.com/), sachant qu’il s’est passé la même chose sur mon propre blog, mais cela s’est résolu tout seul après plusieurs tentatives de partage sur facebook.
Pour certains articles, l’affichage dans facebook de la vignette s’affiche correctement, pour d’autres non. Et j’ai bon chercher, je ne comprend pas…
Pour celui-ci http://tattoobyjeanmich.blogspot.fr/2016/02/on-cause-de-moi-dans-lavenir.html, l’image en vignette devrait être https://4.bp.blogspot.com/-NJDt4PwMc14/VscZH3DOlDI/AAAAAAAAAMw/Rgp04m6Hcac/s320/jms%2B50.png, et c’est une image inconnue qui apparaît en vignette (on dirait un morceau de l’icône « crayon » permettant de modifier l’article). La même chose avec un autre article, http://tattoobyjeanmich.blogspot.fr/2016/02/review-de-cosmic-sam.html, dont la vignette devrait être issue de cette image https://1.bp.blogspot.com/-JVUnsy5wjHA/Vr-Q0OD3YdI/AAAAAAAAAFI/eMdeFze2NwU/s1600/livre.jpg, alors que cette fois c’est l’icône « enveloppe » (pour partager l’article par email) qui est utilisé.
J’au eu ce problème plusieurs fois hier sur divers blogs que je gère, mais à chaque fois facebook me donnait la possibilité de choisir parmi plusieurs images ou d’en télécharger une nouvelle. Et là, ce n’est plus le cas…
En espérant que vous pourrez m’aider et en vous remerciant d’avance, car je désespère de trouver la solution…
Svava
Pareil, promis je regarde vendredi.
Merci à vous Maxime!
Bonjour, juste comme ça vous savez comment régler ce problème de og:image ?
…En fait, il est là depuis une mise à jour du SEO!! Toute les étapes que vous mentionnés ont été fait…
Voir ici sur cet article, en fait tout les articles ont ce problème à présent via le SHARE
Faite SHARE vous comprendrez »» http://les2arts.com/etes-vous-prets-a-recevoir-de-la-reconnaissance-et-labondance/
Merci bien à l’avance!
FRANCINE LAPORTE
Fondatrice • les2arts.com
Coordonnatrice de projets [imprimés et numériques]
Je jette un coup d’oeil ce vendredi.
J’ai déjà essayé, en indiquant l’adresse de la photo et ça fonctionne, mais c’est à recommencer dès que je veux qu’une autre image s’affiche sur facebook.
Il faut dire que je pars d’un blogue de Blogger et non d’un site.
Donc je cherche le code (à ajouter dans Bloggeer, je sais où et comment) pour que Facebook trouve l’image du billet que je publie sur Facebook.
Exemple, aujourdhui j’ai écrit un billet:
http://www.claude-lamarche.com/2015/12/carnet-du-prochain-roman-1.html
je vais ensuite sur facebook, j’écris une petite phrase de présentation et je colle le lien.
Aujourd’hui, j’ai eu le choix entre 3 photos, aucune qui correspond à la photo du billet du jour.
http://2.bp.blogspot.com/-Y132l_lH2ZU/Vmm06SDinDI/AAAAAAAABBc/3paNKaxoOTs/s1600/carnet%2Bdes%2Btetes%2Brousses.JPG
Ma question: existe-t-il des lignes de code pour que la miniature affichée soit automatiquement celle qui correspond au billet mis en lien?
Que je n’aie pas à changer les codes chaque fois.
Je ne joue pas avec la dimension, est-ce important? ça ne me dérange pas que ce ne soit qu’un détail de la photo.
Et le jour où on pourra mettre un lien directement sur la photo publiée dans Facebook, ce serait plus facile, non?
bonjour voila pouvez vous jetter un oeil a mon site cela ne focntionne pas merci a vous
Bonjour,
Le code source de ma page http://criolanecircus.com/ecole-de-cirque/ affiche bien :
Cependant quand je met à jour les informations sur le débogueur, j’ai toujours les anciennes informations qui sont présentent… Sauriez-vous me dire d’où peut provenir le problème?
Merci d’avance.
Romain
Le code que vous avez copié n’est pas passé.
Quand j’ai regardé par le Débogueur de FB il y avait en mémoire une photo sépia de 3 personnes.
J’ai mis à jour les données et il prend bien maintenant la photo indiquée dans le code, à savoir celle d’un acrobate en équilibre sur deux caisses séparées par un rondin de bois.
Cela me semble être ce que vous souhaitez faire. J’imagine juste que vous avez manqué de patience / que FB a été un poil lent à mettre à jour ses données.
Ping : Web Design - Infographie | Pearltrees
bonjour, j’ai un probleme de partage sur facebook dans certaines page
par exemple lorceque je souhaite partager cette article http://tasliya.ma/carte-bonne-annee-animee-gratuite/ ca me donne erreur 404, et pourtant la page existe
je travail avec yoast seo
Bonjour. pour ma part je n’ai plus ce souci de vignette, image, mais un souci dans l’extrait du texte qui accompagne c’est en language HTML qu’il apparaît depuis une semaine, je ne comprends pas ce changement, avez-vous une petite idée.
Voici un exemple : Bonne vignette image de mon blog au sujet de mes séances, le titre Mes Séancves apparaît bien puis en dessous au lieu du début de texte il apparaît (#fsb-social-bar {width: 100%;border-bottom: 1px solid# dbdbdb; border-top:1px solid#dbdbdb;padding ) etc..etc…
je ne saisis pas pourquoi ça n’affiche plus le texte.
Merci de bien vouloir m’aider si vous le pouvez.
Lysiane
Bonsoir Max et merci pour vos efforts!
J’ai testé ce debugger avec ce lien: https://www.youtube.com/watch?v=L7xTx39jIV8
Le debugger en question me propose la miniature de la video après avoir cliqué sur fetch new scrape information comme je le souhaiterais mais lorsque je tente de copier le lien sur ma page, rien n’a changé: toujours pas de miniature…
Merci encore pour cet article qui m’a déjà permis de comprendre que l’erreur ne venait pas que de moi :)
Merci pour toutes ces infos, très claires. Problème résolu pour moi grâce à cet article !
Bonjour,
merci pour cette page très instructive.
voici mon souci : j’ai une site dont une page contient une suite de vignettes, qui augmente au gré des inscriptions. Pour toute nouvelle inscription, j’en fait l’annonce sur mon mur Facebook, avec un lien vers la page correspondante de mon site. Facebook me propose un choix de 3 photos, mais jamais la nouvelle. Comment pourrais-je faire, pour la trouver dans ce choix,
excusez-moi si cette question est redondante
merci
Cordialement
Impossible de faire une réponse générique. Sans lien vers le site en question, sans voir le code de la page Web, sans savoir comment sans gérer les vignettes au niveau de la Base de Données…
Je tenais juste à vous remercier pour votre aide et votre patience. votre article est intéressant et assez bien écrit !
J’ai essayer votre méthode , et inséré les liens des images , mais pour l’instant rien ne s’est passé .
je travail sur un wordpress , et n’ayant jamais fait ça , j’imagine que tout n’a pas été fait correctement .
j’ai inséré les liens sur un head que j’ai crée au début de ma page dans la section texte de l’éditeur de page .
j’ai respecté la syntaxe . peut être que le problème vas s’arranger .
quoi qu’il en soit merci beaucoup !
Bonsoir Max,
quand je souhaite partager ma fan page Facebook sur ma page perso,
facebook m’indique une fenêtre avec ma photo de couverture(https://www.facebook.com/DJPhilBee/photos/a.1617805715116128.1073741827.1617802205116479/1691749531055079/?type=1&theater), ma vignette et le nombre de personnes qui ont likés ma page, donc très bien.
Puis quand je valide le partage, il apparait finalement sur ma page perso uniquement ma vignette et un rectangle blanc. Que dois je faire ??
Merci de votre aide
Bonjour, mon problème de vignette est le suivant : Je voulais partager une des playlists de ma chaîne Youtube sur Facebook, lorsqu’au moment de valider je vois un texte écrit en thaïlandais dans ma vignette sous le nom de l’artiste !
Bien sûr je suis rentré dans gestionnaire puis aucun commentaire visible, j’ai ajouté un abonnez vous à ma chaîne… mais pas de prise en compte, et ce texte en thaïlandais qui reste ! Incroyable ! (essayez de partager ma playlist sur FB sans valider, vous verrez :
https://www.youtube.com/playlist?list=PLBAE1zjftovQNPi681phW1DIZ0gu5fp36 )
Mon idée serait de supprimer la playlist, puis de la recréer, avez vous une meilleure idée pour retirer ce texte hallucinogène ?
Bonjour Max
J’ai adoré la manip pour débugguer ma page, mais cela n’a rien changé. Ma vignette de homepage est toujours celle vieille de 7 jours et certaines pages n’ont aucune miniatures sur Fb….
MERCI pour la partie « Comment forcer Facebook à mettre à jour ses informations sur une page Web ? » ! Depuis le temps que je cherchais une solution !!
Bonjour Maxime, Merci pour toutes les informations, tres pertinent.
N’ayant pas lu tous les commentaires, J’espere ne pas répeter la question.
Concernant la partie 3 sur les métadonnéees, l’explication est tres claire, cependant est-il possible d’adapter cette technique au changement du titre et/ou de la description du partage sur Facebook? (plutot que de changer l’image)
Facebook utilise les données présentes dans l’article et les remet sur le post du partage, je cherche donc à changer ses informations et à ajouter des métatags/donées créés auparavant.
Merci d’avance, si besoin tu peux me contacter par email. clavier.axel@hotmail.fr
Axel.
Bonjour Maxime,
Je vous remercie tout d’abord pour votre superbe tutoriel. Il est précis, simple de compréhension, génial quoi !
J’ai pu l’utiliser pour quelques pages déjà, mais je rencontre un petit problème avec une.
J’ai bien renseigné les images que je souhaitais voir apparaître pour la miniature, mais l’Object Debugger n’en prend aucune. Il sélectionne à chaque fois un élément qui n’est pas dans le code (ce qui fait que je ne comprends pas), et semble bloqué dessus à chaque fois.
La page en question est la suivante : http://www.macon-tourism.com/world/ru/visiter.php
Et l’élément qu’il garde pour la miniature est « haut-de-page.svg » et ça alors qu’il n’est pas mentionné !
Je vous remercie d’avance pour votre réponse et le temps que vous m’accorderez !
Bonjour Maxime,
J’ai lu tout l’article survoler les discutions . J’ai moi aussi des soucis avec les miniatures d’article sur facebook. Vous avez l’air calé sur la question, j’espère que vous pourrez me conseiller :)
J’essaye de poster sur mon compte facebook un lien vers un article mon site « www.arlequin.pro ». Le lien fonctionne bien, mais par contre je n’ai pas le droit du tout d’avoir une photo miniature. Toutefois, ce qui est étonnant c’est que les miniature fonctionnent vers 2 pages distinctes de mon site: la page d’accueil et la page des » vasques ».
Mais sur toute les autre: « sculpture », « fontaine », « taille de pierre »… aucune miniature possible.
C’est étonant, car toute ces page sont construites exactement sur le même model (à part la page d’accueil légèrement différente). Mon site est fais avec « Joomla ».
J’ai essayer de mettre mon lien depuis un autre compte d’utilisateur et depuis une autre adresse ip. C’est pareil. Par contre si j’essaye de faire des liens depuis mon compte vers un autre site comme « wikipédia », les miniature sont bien là.
Aurez vous une explication à cette énigme complètement folle??
Je vous remercie pour cet article et pour votre aide :)
un grand merci pour cet article qui permet d’avori direct son logo dans un post FB et non pas n’importe quelle image piochée par un savant fou…
Vraiment Merci ! Je cherche depuis hier soir comment modifier les info Facebook et ce lien « debug » a été ma solution. Merci pour cet article !
Bonjour Maxime,
Merci pour cet article ! Lorsque je veux partager sur Facebook le lien de mon site « vadrouille.eu », l’image (et le texte) qui s’affiche est celle d’un des articles de la page d’accueil. Comment faire pour que ce soit une autre image (par exemple le logo du site) ainsi qu’un autre texte par la même occasion ?
Mille mercis !
Bonjour, de rien, et merci à vous pour les retours j’apprécie toujours autant ;)
Oui, FB n’a pas d’indication précise pour choisir une image pour votre page d’accueil, donc il en propose au hasard (enfin selon ces critères de poids, de dimension…).
Pour le forcer à en prendre une, voir le paragraphe « III. Les métadonnées OGP ou l’image par défaut » de ce billet. Il faudra impérativement la première ligne de code :
meta property="og:image" content="
http://example.fr/vignette-page-accueil.jpg"avec l’adresse http:// à remplacer qui doit pointer sur l’emplacement où se trouve l’image.
Je ne connais pas votre plugin « All in one SEO » mais en l’état là il n’affiche rien. Passez plutôt à WordPress SEO by Yoast qui permet de gérer ça page par page, article par article.
Voilà qui m’a beaucoup aidé. Pour celles et ceux qui n’y arrivent pas, pensez également à debugger les adresses « canoniques » qui sont affichés dans l’onglet « To help you debug, these are the canonical URLs this URL used to point to »
Bonjour !
J’ai tenté de résoudre ce problème mais sans succès. Lorsque je partage un article sur fb, l’image de profil d’un des admin s’affichent à la place. J’ai tenté d’effacer cette image mais rien n’y fait. Pourtant il n’y a que sur cet article que le problème semble apparaître. J’espère que vous pourrez m’aider !
Merci d’avance ! :)
Comme pour d’autres auparavant, merci de poster : ^-^
bjr,
je sais pas si vs êtes tjrs là mais je tente ma chance.
Le lien que je veux partager sur FB ne convient pas du tout. J’ai copié vos lignes meta mais pas mieux il me met en avant une image de slider qui ne doit surtout pas apparaître en lien (http://grafikandco.com/images/Slider02b.png)…
Le site : grafikandco.com
Les liens éventuels que je souhaite voir :
http://grafikandco.com/images/logofaceb.jpg
http://grafikandco.com/images/hamster.png
merci d’avance ;-)
Cela fonctionne correctement maintenant !
Bonjour ,
Merci pour l’article , je pensais avoir trouvé mon bonheur mais c’était sans compter sur la persistance de FB ;)
J’ai une vidéo en ligne à cette adresse : http://youtu.be/088pdvljfgU , j’avais choisi une vignette puis j’ai changé par une autre, sur mon site http://www.mageandco.fr , ainsi que lorsque l’on fait une recherche via google, pas de soucis la vignette est mise à jour.
Je suis passé par l’ Object Debugger en collant le lien de la vidéo http://youtu.be/088pdvljfgU , la vignette à été à priori prise en compte , car je la voit dans la section « When shared, this is what will be included »
En revanche sur FB https://www.facebook.com/MAGEandCo , l’ancienne vignette persiste .
Je ne comprends pas pourquoi ?
J’ai rafraichis l’affichage , vidé le cache du navigateur mais rien n’y fait ….
Auriez vous une idée d’où peut provenir le problème ?
Cordialement
J’ai du mal à cerner les éléments du problème.
Quel est le lien à partager ?
Quelle image, pas de description mais le lien vers l’image svp, est censée apparaître ?
Quelle image, idem, apparaît et ne devrait pas, lors du partage FB ?
Bonjour,
Je n’y connais pas grand chose en informatique, j’ai besoin de votre aide.
J’ai créé un blog d’actualité séries. Je partage tous mes articles sur facebook et jusqu’à aujourd’hui tout se passait bien.
Seulement là, le problème de l’image qui n’apparaît pas ainsi que celui de l’aperçu de l’article, apparaît.
J’ai essayé le debugger de facebook mais celui-ci me dit que l’OG n’est pas présent.
Je n’y comprends absolument rien, pouvez-vous m’aider.
Voici l’article en question
seriesactu.wordpress.com/2014/12/19/actualite-series-et-encore-un-teaser-pour-la-saison-5-de-game-of-thrones/
Je viens de vous le débuguer (vers 17h30). Désolé pour le retard. C’était principalement un problème avec le Open Graph Object Debugger de FB, qui apparemment était resté coincé. J’ai tenté un partage sur mon fil ça passe.
Reste qu’il ne faudrait pas que cela se reproduise. Sur la page indiquée et vos posts précédents, je lis ce type de code
meta property="og:image" content="https://seriesactu.files.wordpress.com/2014/12/actualitc3a9-sc3a9ries-john-snow.png?w=300" />Le « ?w=300 » tout à droite doit probablement indiquer que l’image que vous envoyez (proposez) à FB et consorts (comme image principale de votre pas) est de largeur (width) 300 pixels. Je ne saurais trop vous conseiller de passer à du 600px de large maintenant, comme j’ai pu l’indiquer dans un message précédent.
Pour votre article, par exemple, un lien vers l’image complète en 1440px de large (et pas la version réduite) me semblerait plus indiqué :
meta property="og:image" content="https://seriesactu.files.wordpress.com/2014/12/actualitc3a9-sc3a9ries-john-snow.png" />Si c’est votre extension Jetpack qui gère vos miniatures je vous conseille de passer à WordPress SEO by Yoast. Très simple d’utilisation, tout juste 3 champs à remplir pour mieux forcer l’utilisation de vos (bonnes) images par FB, Twitter et G+.
Bonjour Maxime
Très intéressant ce billet!
J’ai donc essayé WordPress SEO by Yoast pour forcer la miniature d’un article wordpress sur facebook, ca fonctionne mais pas a 100%
Par exemple cette page : http://livres.ca63.fr/2016/03/28/veuf/ c’est la bannière qui apparaît et non l’image de l’article
Avez vous trouvé une autre solution depuis?
Je cherche encore…
merci
Ping : Choisir l'image pour la vignette | Pearltrees
Bonjour, tout d’abord merci pour toutes ces explications.
J’ai bien installé le paramétrage des métadonnées dans le code html de mon site
afin de choisir l’image voulue pour l’affichage de la vignette.
J’ai aussi debuger plusieurs fois.
J’ai également chargée l’image correspondante dans le ftp.
Et rien ne se passe, je subie toujours la première image rencontrée dans l’index.html
qui ressemble de plus à rien.
Je ne sais plus quoi faire et je ne peux me permettre de communiquer sans vignette.
Je vous remercie infiniment pour votre aide.
Bonjour Isabelle,
Pour commencer peut-être déjà une erreur de code à la 9ème ligne où on peut lire :
meta property="og:url" content="http://densito.fr/images/vignette-densito.jpg"plutôt
meta property="og:image" content="http://densito.fr/images/vignette-densito.jpg"comme vous aviez fait à la ligne 16.
Ensuite, pour la taille de l’image, visez actuellement (novembre 2014) du 1200 par 630 si vous voulez un panneau largeur max du fil d’actualité, minimum 600 x 315.
Bonjour, merci pour votre article, je me suis sentie moins seule avec mon problème. Par contre c’est un échec me concernant.
J’essai de partager sur ma page FB mon blog http://www.donttouchmywine.fr et des articles de contenu. Sauf qu’il apparaît une ancienne miniature. J’ai fais le debug que vous conseillez mais ça ne fonctionne pas… Snif. Ma mignature est le nom de mon blog devant une bouteille. Merci pour votre aide
Bonjour Clémentine,
Oui je vois bien votre miniature, elle est correctement paramétrée dans le meta og:image 0.gravatar.com/blavatar/a26f9e23bcdd479dbeb1971f00df21a8
Et je vois bien le problème. Si je passe l’URL de base de votre site à l’Open Graph Object Debugger, il me renvoie bien la miniature actuelle (don’t touch…) que vous voulez. Par contre si, toujours dans le Debugger, je suis le lien de test « When shared, this is what will be included > See this in the share dialog » on tombe bien sur votre ancienne (i’m cool…). Même chose si on essaie de le partager… Un tour sur G+ montre que chez eux tout va bien. Bref, ça ne va pas être simple…
Peut-être du côté de la taille de votre image ? Votre meta og:image est certes paramétrée, mais renvoie une image de base en 80px de côté, élargie à 200px : 0.gravatar.com/blavatar/a26f9e23bcdd479dbeb1971f00df21a8?s=200 qui signifie en fait que l’image gravatar 0.gravatar.com/blavatar/a26f9e23bcdd479dbeb1971f00df21a8 est élargie à 200px (le ?s= est le paramètre de redimensionnement). Je ne suis pas certain que ce soit une bonne idée. Préférez une image de base de 200 px de côté minimum.
Ensuite ne pas avoir l’og:image sur le même domaine que le site est à mon avis aussi source de problèmes (pour FB). Téléversez plutôt l’image dans les médias de votre WordPress qu’utilisez le gravatar de votre société (et à terme faites de même avec toutes ces images que vous stockez encore sur votre ancien domaine « imcool… »).
Enfin, le lien og:image a-t-il changé quand vous êtes passée de l’ancienne image « i’m cool… » à la nouvelle « don’t touch… » ? Parce que si vous avez juste changé l’image mais que le lien est resté le même, il est possible que du côté de Facebook on ne voit pas le changement de contenu.
En tout cas même avec un ?fbrefresh= en paramètre de l’URL rien ne change.
Tenez-nous au courant !
bonjour,
Lorsque je partage un lien de mon site à FB, l’image ne suit pas ! ça marchait très bien au début et là, le lien arrive sur fb sans l’image ….
Pourtant quand je clique sur « partager » le lien qui s’affiche est avec l’image . Fb visiblement ne la prend pas (plus) Que faire ? merci
Bonjour Sabine,
Premier point, vous avez indiqué coupdecoeurtheatre.fr comme site, mais c’est http://www.coupdecoeurtheatre.com/ je pense que vous souhaitez réparer. Exact ?
(j’ai retrouvé votre nom dans l’équipe donc j’image que j’ai bon ^^)
Deuxième point : Quelle que soit la page du site que je teste, quand je lis le code je trouve
meta property= »og:image » content= »http://www.coupdecoeurtheatre.com/plugins/content/fb_tw_plus1/media/linkcmp.png »/
Si on rentre le lien de cette image dans le navigateur, on tombe sur une image représentant deux anneaux d’une chaine… et une image trop petite (128×128) pour un partage sur FB.
Troisième point : j’ai pris une page au hasard
http://www.coupdecoeurtheatre.com/index.php/enfants/14-l-avare
et je l’ai passée au debug
https://developers.facebook.com/tools/debug/og/object/
Comme vous pourrez le voir, l’og:image est donc bien celle dont je parle au point précédent, par contre FB se rend compte que ce n’est sûrement pas la bonne (Warnings That Should Be Fixed : og:image could not be downloaded or is too small) et en cherche une autre de plus grande taille, prend au final l’affiche de la pièce (même si elle aussi est limite trop petite il la préfère à rien du tout).
Donc :
Quand « partage un lien de mon site à FB, l’image ne suit pas » vous imposez à FB de prendre l’image que vous avez mis en lien dans « og:image ». Cette image n’étant pas au bon format, elle ne suit pas, normal (mais de toute façon ce n’est pas la bonne…), et rien ne s’affiche.
Quand « je clique sur « partager » le lien qui s’affiche est avec l’image » voir le troisième point.
Besoin d’aide pour un problème sur Facebook : Récupération de ma photo de profil sur Facebook en entier :
Bonjour, alors voilà j’ai rencontré un petit souci il y a quelques jours en changeant ma photo de profil sur Facebook. J’ai téléchargé une nouvelle photo ‘plan en pied’ en provenance de mon bureau puis alors que je ne m’y attendais pas, Facebook m’a imposé un rognage provoquant un zoom forcé de la photo en question. Je pensais que ce zoom ne concernait que la miniature de ma photo de profil à savoir, le petit carré à gauche sur notre compte si tel avais été le cas j’aurais très bien compris mais en fait non, ce rognage forcé ne concerne pas seulement la miniature de ma photo de profil mais ma photo de profil en elle-même puisque lorsque l’on clique sur la miniature de ma photo de profil celle-ci est identique au rognage que m’a imposé Facebook. De fait alors que je souhaitais diffuser une photo « plan en pied » celle-ci se retrouve » diffusé uniquement « plan en taille ». Ceci est frustrant et embêtant pour moi d’autant que je suis artiste peintre et que du coup le contexte artistique de ma photo est biaisé et de surcroit la qualité de celle-ci puisque ce zoom forcé pixelise la ma photo à outrance et amoindri fortement sa qualité. Cela fait plusieurs jours que j’essaye en vain de trouver une solution pour résoudre ce problème sans que je sois obligé de recommencer totalement la procédure et donc de perdre les commentaires etc qui ont était émis sur cette photo étant donné qu’ils sont important pour mon travail et moi-même compte-tenu du caractère marchant de l’œuvre qu’elle représente. De fait auriez-vous une solution à me proposer, une idée, une piste afin que je puisse dérogner ce zoom que m’a imposé Facebook et que je puisse modifier le cadrage qu’il m’ont imposé sans avoir besoin de retélécharger ma photo afin de retrouver ma photo en entier tel que je l’avais téléchargé avant qu’il m’impose leur rognage ? ou existe t-il au moins une solution pour que je puisse réduire la taille de la photo afin que ce zoom forcé entrainant une perte de qualité pour ma photo soit atténuer tout ceci sans que cela n’interfère sur la publication en question. Un peu comme lorsqu’on écrit un statut qu’on le publie et qu’on se rend compte qu’il y a une erreur, on peut le modifier et enregistrer le changement sans avoir besoin de supprimer puis de republié un statut quasi similaire. Auriez-vous une solution pour m’aider svp ? je vous remercie vivement par avance.
Bonjour Azaeliia,
Waouh ! ^-^
Bien, je vais essayer de répondre à tous vos problèmes. À noter que je ne connais pas la terminologie des photographes et autres cinéastes, mais j’imagine que « plan en pied » signifie une photo où on nous voit des pieds à la tête, et « plan en taille » hé bien une photo où l’on ne retrouve que notre tête et haut du torse…
1. Afficher le « plan en pied »
Quoi que vous fassiez en amont, votre image de profil sera au final carrée, de 160 pixels de côté (du moins en octobre 2014 sur un FB visualisé depuis un ordinateur de bureau, tout cela change si souvent…). Si vous voulez que, lorsque l’internaute clique sur votre image de profil, il voit apparaître une image complète beaucoup plus grande et de meilleure résolution, vous ne devez pas importer cette image depuis la section « Mettre à jour la photo du profil > Télécharger une photo ». Vous devez d’abord publier cette image en très haute résolution dans votre statut (en public ou privé peu importe) pour qu’elle soit stockée en très haute qualité dans « Vos photos ». Ensuite seulement rendez-vous dans « Mettre à jour la photo du profil », et sélectionnez la photo depuis ladite section.
2. Rognage, zoom, pixellisation
Dans le cas d’une image de base téléchargée depuis « Mettre à jour la photo du profil > Télécharger une photo », si il y a rognage ou zoom Facebook ne conserve et n’affichera nulle part l’image de base. Et oui, si la résolution de l’image de départ, peu importe qu’elle soit carrée ou rectangulaire, est trop faible, quand on clique sur notre image de profil celle-ci va s’afficher en légèrement plus grand et donc pixelisée.
Facebook ne force/impose le rognage que si la photo que l’on souhaite utiliser n’est pas carrée. Dans le cas d’une photo rectangulaire (portrait ou paysage peu importe) on a alors une surface carrée à déplacer par-dessus notre image de base pour sélectionner cette fameuse zone carrée qui servira entre autres d’image de profil.
Entre autres car la même image va servir, à un format ramené à un carré de 160px de côté, comme image de profil, dans un format un peu plus petit comme image de vous lorsque vous postez quelque chose, encore en un peu plus petit lorsque vous laissez un commentaire, en encore toujours plus petit dans votre barre des tâches. Et dans des résolutions différentes si l’on accède à FB par un ordinateur, une tablette, un smartphone…
Si la photo de départ est considérée comme trop grande (en termes de résolution, et ce qu’elle soit carrée ou rectangulaire), il va conseiller un zoom. Vous pouvez totalement ignorer ce zoom en jouant avec les boutons + et – sous l’image pour ramener votre future photo de profil aux dimensions de l’image de départ.
Tout ce que je peux vous conseiller (en octobre 2014, les règles changent si souvent), c’est de construire une image à télécharger carrée, au minimum de 320 pixels de côté. Aucun rognage ne vous sera imposé, aucun zoom ne vous sera proposé.
3. Conservation des commentaires, j’aime et partages
Pas de solution à vous proposer sur ce point. À mon avis vous allez devoir réimporter une image par une publication sur votre statut, et donc l’image aura une url différente, et donc des commentaires et des compteurs différents. Si vous saviez combien de fois les compteurs et commentaires de mes articles sont repartis de zéro…
Bonjour,
Je ne parviens pas à mettre en place votre méthode (il faut dire que je suis vraiment débutante!).
Le lien de l’article que je souhaiterais publié sur les réseaux sociaux: http://elleaime.fr/meuble-ikea-superfront/
La ligne de code existante: ici (http://elleaime.fr/category/tendances-et-inspirations).
Au secours!
Je vous regarde ça dans le week-end.
Bonjour Ellaime,
Vous avez dû résoudre vos problèmes depuis hier car d’après mes tests tout se passe bien.
Sur le premier lien un partage FB propose un choix parmi les 5 images de l’article.
Sur le second lien nous sommes ici ni sur une page unique, ni sur un post unique, mais sur une page de catégorie, c’est à dire une page entièrement construite à la volée, à partir de vos pages uniques appartenant à cette catégorie. On y retrouve les extraits/débuts de chaque article lié à cette catégorie, ainsi que j’imagine l’image que vous avez mis à la une dans chacun d’eux. Comme on ne peut sélectionner aucune image par défaut pour cette page qui n’en est pas vraiment une, en cas de partage on remonte automatiquement côté FB une des grandes images à la une en 645×434, une des images de la sidebar en 119×119, et votre logo en 686×269. Les deux premières rendent très bien d’après mes tests.
Que voudriez-vous faire d’autre ?
Bonjour, j’aimerais savoir si il est possible de configurer de tel qu’il n’y a pas de vignettes sur le lien partagé?
Bonsoir !
Excellente question…
Je ne vois pas de solution propre en passant par l’Open Graph protocol. Je ne connais pas, je ne trouve pas, de moyen de spécifier qu’il ne doit pas y avoir d’image par son entremise.
Cependant, ce que je sais c’est que, si il n’y a pas d’image paramétrée, FB (et les autres réseaux sociaux) vont chercher n’importe quelle image se baladant sur la page, tout cela parce qu’un lien partagé avec une image est toujours plus repartagé derrière que celui qui n’en a pas. Cela m’amène à la solution, certes limitée, suivante : ne mettre aucune image dans votre code html (pas de img), placer toutes vos images dans vos fichiers CSS à coups de
background:url('').Si vous trouvez mieux, n’hésitez pas à m’en informer. Ce n’est pas quelque chose dont je pense avoir l’utilité un jour mais on ne sait jamais ! ^-^
Je précise ma question : je partage un lien de libération : sur mon profil privé, dans la time line, la vignette créée a une taille d’image correcte avec le texte associé à côté. Sur la page fan : le même lien s’affiche avec une taille d’image disproportionnée. Y a-t-il une raison sur laquelle on peut influencer pour que le lien s’affiche avec une vignette de taille standard et centrée ??
À partir du moment où on utilise une image paramétrée sur un autre site, non on ne peut rien redécouper, recentrer, redimensionner nous-même.
Ceci dit, je n’arrive cependant pas à reproduire votre problème. Libération spécifie bien une image dans le code de ses articles (meta tag og:image). Pour mon test, image de l’article à 750x499px :
– quand je partage l’article sur ma page perso, j’ai pour cette image une petite vignette de dimensions « classiques » (classiques du moins pour la dernière version en date de timeline soit juin 2014) avec un carré de 116px de côté.
– quand je fais le partage sur ma page pro, image plus large et haute (484 x 253 soit l’ultra-classique rapport de 1.91 et quelques).
Dans un cas comme dans l’autre, je n’ai jamais d’image disproportionnée. Elles sont certes reproportionnées, au besoin redécoupées/cadrées comme expliqué dans l’article ci-dessus, mais le rapport largeur/hauteur est conservé.
Le lien de la page source qui vous donne n’importe quoi comme image ?
Merci pour votre réponse !
JE crois que que ça répond tout à fait à ma question : sur les pages fan/publiques, les images n’apparaissent pas en type vignette ( un carré de 116px de côté.) comme sur les pages perso et c’est ce que je voudrais car plus élégant avec une image non tronquée car non découpée. :-)
Encore merci !
Pardon j’ai été interrompue, je recommence : Est-il possible de reconfigurer la taille des images des liens partagés dans la timeline à partir d’autres sites que le site que l’on administre ??. Merci !
Bonjour,
J’ai lu avec intérêt votre tuto, mais je reste sur ma faim concernant l’image publiée.
Il m’est impossible d’afficher sur mon FB des partages de liens avec bannière, uniquement avec vignette !
avez-vous une solution ?
MERCI ! Ca marche nikel !
J’ai tout essayer comme vous dîtes ça ne marche pas snif snif! en plus je suis nulle en informatique! il y a toujours que la photo de ma bannière qui apparaît,pourtant vos informations sont claires et faciles à suivre,pauvre de moi!
Merci pour ces explications, je vais implémenter cela dès que possible. Je recherche aussi cela pour le partage sur linkedin.
Savez-vous si Linkedin utilise aussi l’OpenGraph pour ce genre de partage ?
Oui il l’utilise aussi.
Je m’étais mis ça l’algorithme de découpe d’image de Linkedin de côté, pas eu le temps de me pencher sur leur fonctionnement précis mais vous devriez tout y trouver !
Par contre côté cache d’un lien présenté une première fois, aux dernières nouvelles ils étaient à 1 semaine et impossible de forcer le nettoyage.
Avez vous des infos sur le crawler de facebook? user-agent & Co?
C’est peut-être ça que vous cherchez ?
Bots Facebook : FacebookExternalHit
(modif : avec le lien en clair c’est mieux…)
Bonjour,
Je viens d’essayer vos code meta.. et ca prend encore des images que je ne veux pas comme vignette meme si on voit les bonnes images dans le débuger.. :(
C’est possible d’avoir le lien de la page, les images que vous ne voulez pas et celle que vous voulez ? Ca me permettrait de jeter directement un oeil et de voir si ils ont encore changé qqe chose du côté de FB.
Serait-il possible d’avoir le lien permettant d’avoir les images voulues et pas celles non-voulues ?